Toto sú najčastejšie chyby webových stránok
Určite ste aj vy videli stránky plné chýb. Išlo pravdepodobne o najzávažnejšie technické problémy. Jedným z nich je kód 404, ktorý hovorí o tom, že daná adresa už neexistuje. Ale viete o tom, že aj vaša stránka obsahuje množstvo chýb? Tieto chyby zhoršujú výkonnosť vášho webu vo vyhľadávaní. Urobte si aspoň základné SEO (optimalizáciu pre vyhľadávanie) a posuňte svoj web na ďalší level.
404 kódy
Len malé množstvo webov, ktoré som analyzoval neobsahovali podstránky, ktoré vykazovali stavový kód 404. Ten vám do hĺbky predstavovať asi nemusím, prakticky asi každý z nás, čo už nejakú chvíľu používa internet sa stretol s nefunkčnou stránkou.

Tieto kódy sa vyskytujú napríklad aj vtedy, keď vy ako admin stránky odstránite webovú stránku a nejaký odkaz na ňu ešte stále odkazuje. Ak daný používateľ navštívi stránku cez tento odkaz, zobrazí sa mu slávna chyba s číslom 404.
Ak náhodou máte vo svojej mape stránok (sitemap, zvyčajne dostupná na www.priklad.sk/sitemap.xml alebo /sitemap_index.xml) neexistujúce stránky, odstráňte ich a nastavte si presmerovanie (redirect) cez kód 301 na novú alebo náhradnú stránku, kam chcete používateľov a Google preniesť.
Chýbajúce titulky
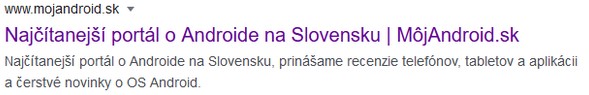
Skôr než budem pokračovať, chcem vám vysvetliť rozdiel medzi nadpisom a titulkom. Titulok sa v zdrojom kóde označuje značkou <title>. Pomenúva obsah stránky a niekedy býva odlišný od nadpisu. Titulok si viete najjednoduchšie predstaviť ako nadpis stránky, ktorý sa zobrazuje v karte alebo okne vášho prehliadača a v Googli v zozname výsledkov vášho hľadania. Nadpis je súčasťou obsahu stránky, titulok nie.
Na obrázku vidíte titulok stránky MôjAndroid.

Nie je dobré mať ani príliš krátke titulky, vtedy stránka nemusí vyzerať dôveryhodne v očiach používateľa alebo Google nepochopí o čom je. Správny titulok by mal obsahovať hlavné kľúčové slovo stránky a názov vášho webu (ten sa používa pre ľahké identifikovanie stránky a pre vytvorenie povedomia o značke). Skvelý príklad je práve vyššie spomínaný MôjAndroid.
Titulok by mal byť tiež chytľavý, aby si ho používatelia všimli a klikli na neho. To vám pomôže získať vyššiu mieru preklikov (CTR – Click-through ratio). Vyššia návštevnosť je tiež pozitívnym hodnotiacim signálom, ktorý Googlu naznačuje, že váš web je kvalitný a Google ho tak môže posunúť vyššie vo výsledku vyhľadávania.
Chýbajúce Meta popisky
Meta popisok (označený ako <meta name="description">)je popisný text stránky, ktorý sa zobrazuje v Google. Nie je hodnotiacim signálom stránky, skôr je dobré ho mať pre informovanie používateľov. Ak by vám na stránke chýba, Google by si ho vytvoril sám na základe informácií, ktoré nájde na stránke. Servíroval by hlavne tie vety, ktoré obsahujú kľúčovú frázu, ktorú používateľ vyhľadával.
Pri vytváraní Meta popisku taktiež myslite na jeho dĺžku. Google nezobrazí viac ako 155 znakov, takže ak toto číslo prekročíte, opäť vám text skráti a nahradí troma bodkami. Je dobré v ňom uviesť hlavné kľúčové slovo, na ktoré je stránka zameraná a ktoré ľudia budú hľadať najčastejšie. Bez neho by si Google opäť iba vyťahoval informácie len zo stránky samotnej.
Chýbajúci nadpis H1
Nadpis H1 (označovaný aj hlavný nadpis, nadpis 1, heading 1) je najhlavnejší nadpis, ktorý by sa mal na stránke zobrazovať. Podobne ako titulok, ani nadpis H1 by nemal byť dlhší ako 70 slov. Môže sa totiž zobraziť v Googli namiesto titulku.
Do nadpisu H1 by ste mali naisto umiestniť svoje hlavné kľúčové slovo. "Hájednička" by taktiež mala byť pútavá a mala by vtiahnuť používateľa do toho, aby si článok prečítal. Častokrát sa používa aj ako titulok, ale niekedy je fajn ich mierne zameniť.
Ak máte dlhší text a potrebujete použiť viac nadpisov, odporúča sa používať nadpisy nižšej úrovne H2, H3... Zaužívanou technikou mnohých webov je mať len jeden nadpis H1. Tak je to totiž najlepšie aj pre ľudí, aj pre Google.
Obrázky
Čo môže byť zlé s obrázkami? Hneď niekoľko vecí. Obrázok by nemal byť veľký, inak spomaľuje načítavanie stránky. Vo všeobecnosti by nemal prekročiť veľkosť 200 kB. Rýchlosť stránky nie je priamo hodnotiacim faktorom, avšak dokáže odradiť zákazníkov a zvýšenia miera odchodu už niečo nepekného vyhľadávaču naznačuje.
Hlavne na mobiloch a pri mobilných dátach, prenášaných cez 3G sieť to vie znepríjemniť zážitok používateľa. Čo sa týka tvorby webov, SEO, UI a UX je dôležité myslieť v prvom rade na mobily.
Ďalší častí nedostatok obrázkov je chýbajúci Alt popisok. Alt popisok väčšina používateľov nevidí, ale Googlu pomáha identifikovať predmet na obrázku (Google zatiaľ nemá oči, takže obrázky nevidí, ale pomaly sa to učí). Taktiež, ak by niekto hľadal váš produkt cez Google Obrázky, tak správne vyplnený Alt popisok dokáže váš obrázok dostať na prvé miesta.

Alt popisky pomáhajú nevidiacim používateľom pochopiť predmet na obrázku. Obrázky by mali odzrkadľovať kľúčové slovo stránky. Produktová stránka Samsung Galaxy S20 by mala ako kľúčové slovo Samsung Galaxy S20 a to slovo by sa malo nachádzať aj v Alt popisku obrázka.
Alt popisok by mohol vyzerať takto: alt=“Samsung Galaxy S20“, ale ten Alt popisok nie je úplne presný, prečo? Pretože ten telefón má určite aj svoju farbu, alebo je odfotený zo zadu a tieto veci by mal obsahovať. Správny Alt popisok by mal byť: alt=“Samsung Galaxy S20 s čiernou zadnou sklenenou stranou“.
Ak by ste Alt popisok nechali len Samsung Galaxy S20, tak by ste znepríjemnili zážitok nevidiacim aj kvôli tomu, že to slovo so stránky počuli už x-krát a je im jasné, že na tom obrázku nebude asi iPhone.
Pomalé načítanie webstránky
Ďalším nepríjemným javom web stránok je ich pomalé načítavanie. To znepríjemňuje používateľský zážitok a šušká sa, že Google bude od roku 2021 brať tento faktor do úvahy ešte viac.
Existuje niekoľko dôvodov, prečo môžu byť stránky pomalé – spomínali sme veľké obrázky, ďalej to môžu byť veľké a zbytočné CSS štýly alebo Javaskripty. Môže to byť aj z dôvodu napadnutia stránky hackerom. Tých dôvodov je veľa. Je dôležité si prebehnúť stránku cez nástroj od Google, ktorý vám povie, ktorá časť stránky sa pomaly načítava a zdržuje načítavanie samotné.
Tých chýb, čo sa môžu na stránkach objaviť je neskutočne veľa. Ešte v krátkosti spomeniem nefunkčné alebo neexistujúce interné odkazovanie, zraniteľnosti webu, obsahové chyby (gramatické chyby sú z nich najmenší problém), duplicity a mnoho ďalších.
Tak čo, ktoré chyby ste si našli na stránke? Našli ste vôbec nejaké? Ak nie, tak ste zrejme poriadne nehľadali alebo máte perfektnú stránku, za čo sa môžete poďakovať svojim programátorom alebo SEO špecialistom. :)
Ak chcete, aby som sa vám pomohol, stačí, že sa mi ozvete pomocou tlačidla na vrchu stránky. Spolu si prejdeme všetky spomínané faktory a pár ďalších, ktoré majú vplyv na výkon vašej stránky vo vyhľadávaní, ale aj v očiach vašich zákazníkov. Niektoré z nich si neskôr budete schopný opraviť sám alebo s pomocou vášho programátora, ktorý má prístup do zdrojového kódu vášho webu.
Autor: Denis Džula, Publikované 31.01.2021, Editované: 06.05.2023